In This artice we customize our gridview. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Asp net gridview design templates.
Asp Net Gridview Design Templates, Accept Solution Reject Solution. For more information on templates see ASPNET Web Server Controls Templates. STYLING THE GRIDVIEW IN ASPNET. In the Design Source write the code as in the following.
 Styling The Gridview In Asp Net Parallelcodes From parallelcodes.com
Styling The Gridview In Asp Net Parallelcodes From parallelcodes.com
Data-Binding in a Template. It displayed the contents at the column header. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. So lets break it into parts.
Footer template comes under TemplateField inside Gridview.
Read another article:
In your ASPNET web project add Bootstrap css using this link. Now create a new webform with name WebForm1aspx and edit it as below. Explaining the semiconductor shortage and how it might end. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
The Overflow Blog Podcast 391. The Overflow Blog Podcast 391. Lets start designing our bootstrap gridview. You have already got many templates in gridview which are in built. Responsive Gridview In Asp Net.
 Source: parallelcodes.com
Source: parallelcodes.com
Your template can contain markup Web server controls and command buttons. From the GridViews control Smart Tag either in Design or Source view select New data source. Gridview insert update delete in asp net. Its just Style s. Styling The Gridview In Asp Net Parallelcodes.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Accept Solution Reject Solution. Now create a new webform with name WebForm1aspx and edit it as below. Explaining the semiconductor shortage and how it might end. Developing A Multi Select Asp Net Gridview Using Jquery.
 Source: codeguru.com
Source: codeguru.com
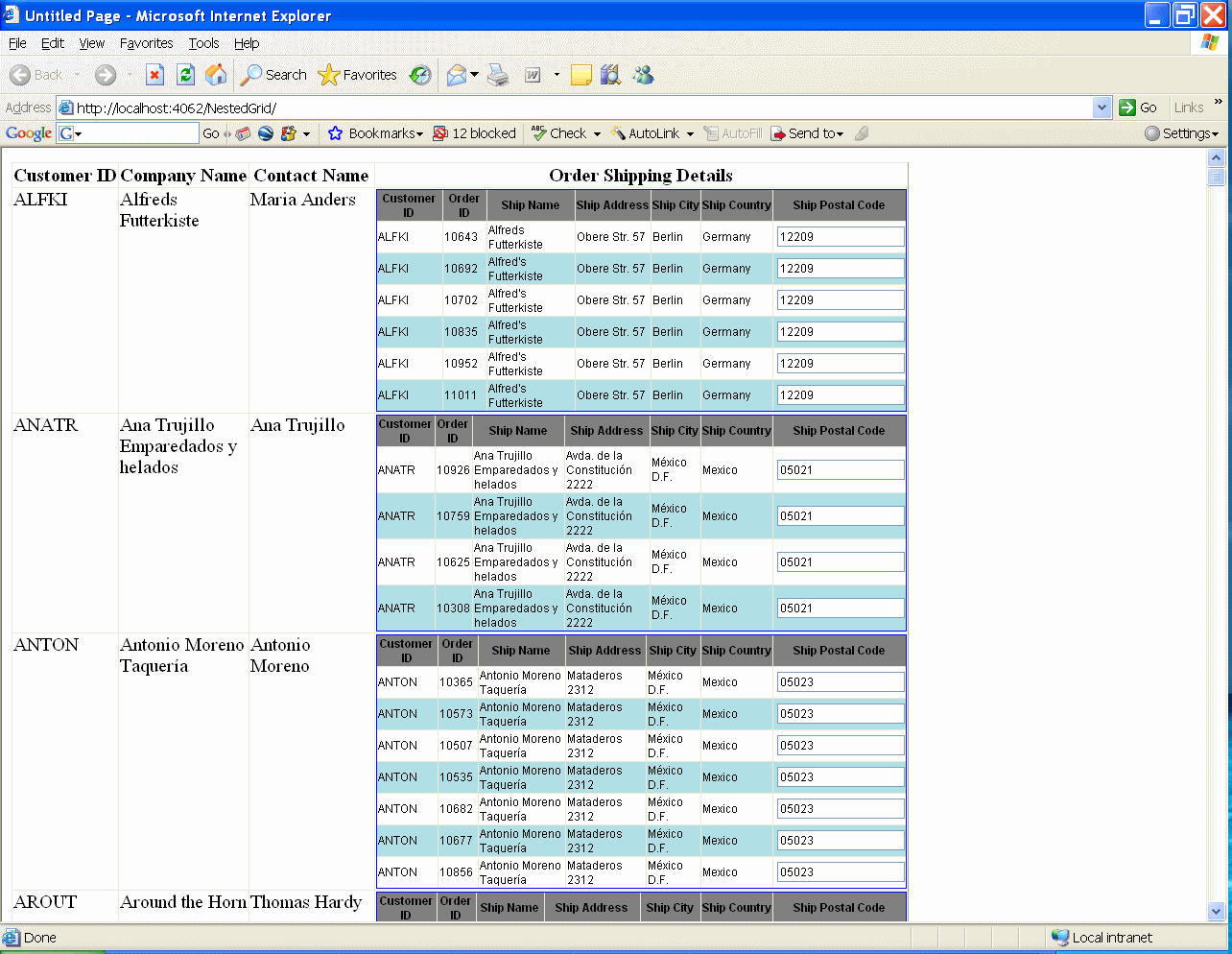
Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. It displayed the contents at the column header. Go back to the Design View select the GridView and press the small arrow button that appears on the right. Gridview insert update delete in asp net. Build A Nested Gridview Control With Asp Net Codeguru.
 Source: docs.devexpress.com
Source: docs.devexpress.com
You use the Eval method when the control will only display values. From the GridViews control Smart Tag either in Design or Source view select New data source. If you know CSS then you could design many well. STYLING THE GRIDVIEW IN ASPNET. Vertical Grid Appearance Customization Asp Net Web Forms Controls Devexpress Documentation.
 Source: parallelcodes.com
Source: parallelcodes.com
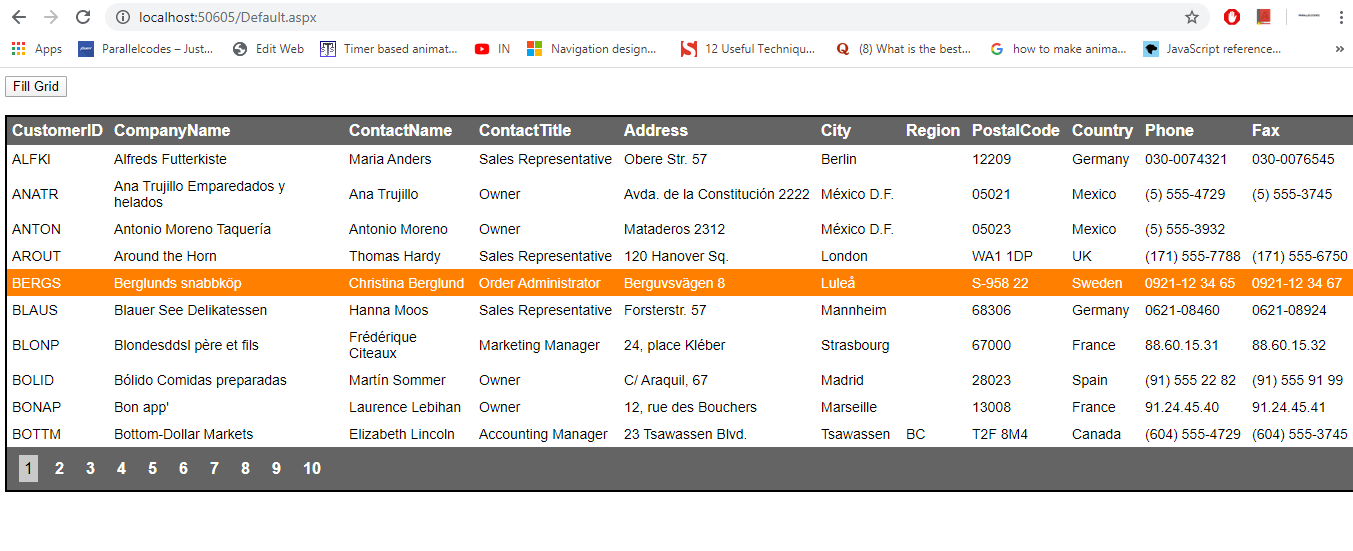
The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. ASPNET Forums General ASPNET Web Forms Data Controls Custom design gridview template Custom design gridview template Answered Locked RSS 5 replies. From the GridViews control Smart Tag either in Design or Source view select New data source. Gridview insert update delete in asp net. Asp Net Gridview Paging Example Parallelcodes.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Go back to the Design View select the GridView and press the small arrow button that appears on the right. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. Gridview Control In Asp Net.
 Source: codeproject.com
Source: codeproject.com
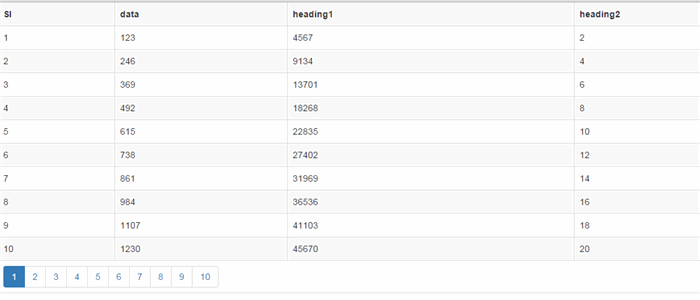
. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Footer Template will not be seen if there is some data in the Gridview. It is used when the user edit the records. Easy Bootstrap Pagination For Asp Net Gridview Codeproject.
 Source: stackoverflow.com
Source: stackoverflow.com
Explaining the semiconductor shortage and how it might end. Name it GridviewResponsive. In the Design Source write the code as in the following. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. Asp Net Nested Gridview Template Controls Stack Overflow.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
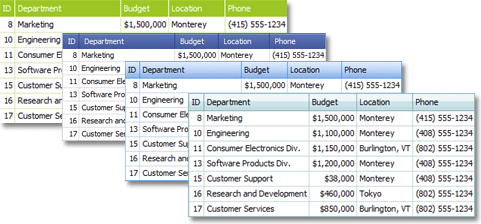
With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. Now you have to specify which. In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. Nested Gridview In Asp Net Using C Parent And Child Gridview.
 Source: parallelcodes.com
Source: parallelcodes.com
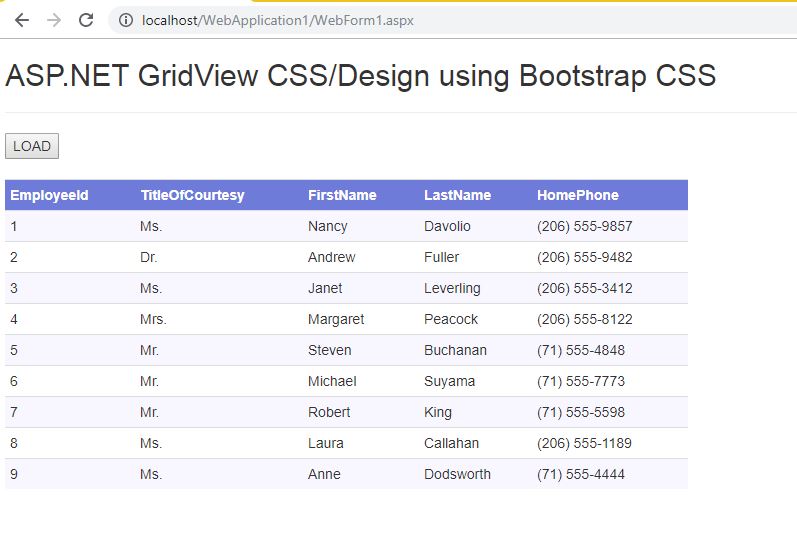
In the Design Source write the code as in the following. This template is used to display the content at every alternate row. The row template gives you greater. You have already got many templates in gridview which are in built. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
In the Defaultaspx page add a GridView control. Lets start designing our bootstrap gridview. From the templates list chose the Web Forms template then click OK to proceed. It is used when the user edit the records. Beginner S Guide To Create Gridview In Asp Net Mvc 5.

Footer Template will not be seen if there is some data in the Gridview. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. From the GridViews control Smart Tag either in Design or Source view select New data source. If you know CSS then you could design many well. Css Templates Gridview Asp Net Yiunicfirst.
 Source: chalaki.com
Source: chalaki.com
The ASPNET GridView Permalink. The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface. For binding ASPNET Gridview from database please see this tutorial. In a template you can bind controls to data using the Eval and Bind methods. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.

Footer Template will not be seen if there is some data in the Gridview. Name it GridviewResponsive. TemplateField in GridView supports the following six types of templates. Explaining the semiconductor shortage and how it might end. Gridview Design Templates In Asp Net.







